好看的Hermit播放器插件
说到音乐应该是每个博客都不可缺少的,在Wordpress文章或者日记中插入音乐是算基本需求了。本文介绍在wordpress添加音乐播放器的hermit插件,所添加的播放器不但支持html5,也可以自适应。
Hermit播放器插件实现音乐播放器
Hermit音乐播放器插件支持网易云音乐,虾米音乐和本地音乐,你可以直接在文章中插入来自虾米或者网易云音乐的歌曲到文章中。先来看看Hermit音乐播放器插件的效果吧! [hermit auto=”0” loop=”0” unexpand=”0” fullheight=”0”]songlist#:1775751240[/hermit]
整站Ajax的播放设置
可以在javascript中设置音乐是否打断播放,当然ajax效果是不打断播放的。
1 | if( window.hermitjs !== undefined ){ |
简单的使用介绍
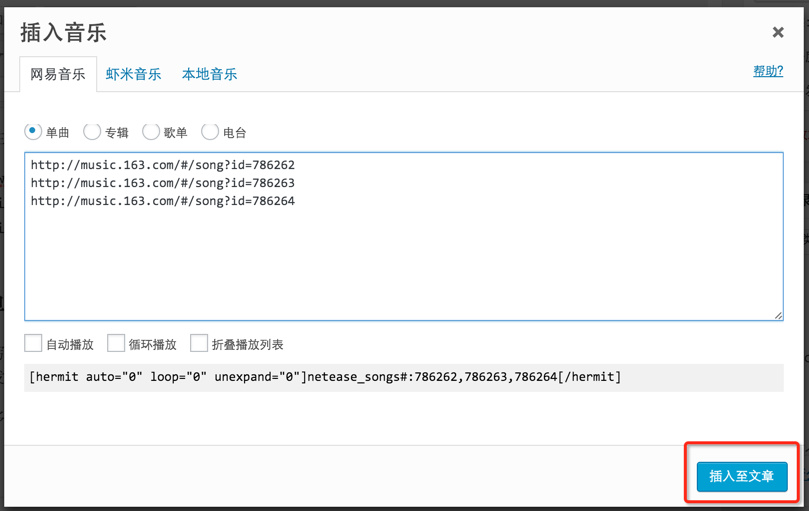
在撰写文章的时候,就可以点击添加音乐的按钮来输入音乐地址。输入好了,点击插入音乐即可自动完成操作,发布文章的时候也就有了音乐。 添加多个音乐,则回车空行如下图,以网易云音乐为例子:  以上,喜欢音乐分享的朋友可以去试试啦!
以上,喜欢音乐分享的朋友可以去试试啦!
优化样式
如果你也想和我一样,给封面图片加上唱片旋转效果,可以参考本站的css代码:
1 | @-webkit-keyframes rotate{ |
把以上代码放在主题的style.css中即可,这样Hermit插件即使更新了样式也会保存下来。